La proposition agence se fait généralement en réponse à un cahier des charges fourni par le client.
C'est parfois seulement un brief de cadrage élaboré par le chef de projet suite au rdv client qui supportera la création du CDC.
L'objectif du CDC est de définir précisémment le besoin du client, il explique toutes les spécificités, les attentes et les contraintes techniques, esthétiques et fonctionnelles d'un projet.
Il sera le document de référence entre les deux parties qui servira de contrat.
Nous parlerons ici du contenu d'un cahier des charges fonctionnel pour un site Web.
Il doit détaillé l'ensemble des services et fonctionnalités du site ainsi que les contraintes auxquelles ils seront soumis dans leur réalisation :
Design, process, supports, langages..
Le CdC ne doit pas apporter de solutions de conception, mais expliquer et détailler les missions du site web.
Le client sous-traite en général une partie du cahier des charges à l'agence qui devra apporter son conseil et son expertise sur la stratégie la plus adaptée.
Les points les plus régulièrement traités par les agences concernent la création de l'arborescence ainsi que la création des chartes graphique et éditoriale.
Le CDCF guide l'écriture du dossier de proposition. La proposition de l'agence doit répondre point par point au CDCF.
Ceci est un exemple qu'il faudra adapter à chaque projet.
Plan du CDC
1.Présentation d'ensemble du projet
2.Description de la charte graphique
3.Description fonctionnelle et technique
4.Prestations attendues, planning, modalités de sélection des prestataires
Présentation du projet web
- Présentation de l'entreprise
- Quels sont les attentes pour ce projet : contexte/environnement et problématique : Pourquoi vouloir un site web ?
- Quels sont les objectifs de résultats(augmentation chiffre d'affaires, image de marque, parts de marché, retour sur investissement, etc...).
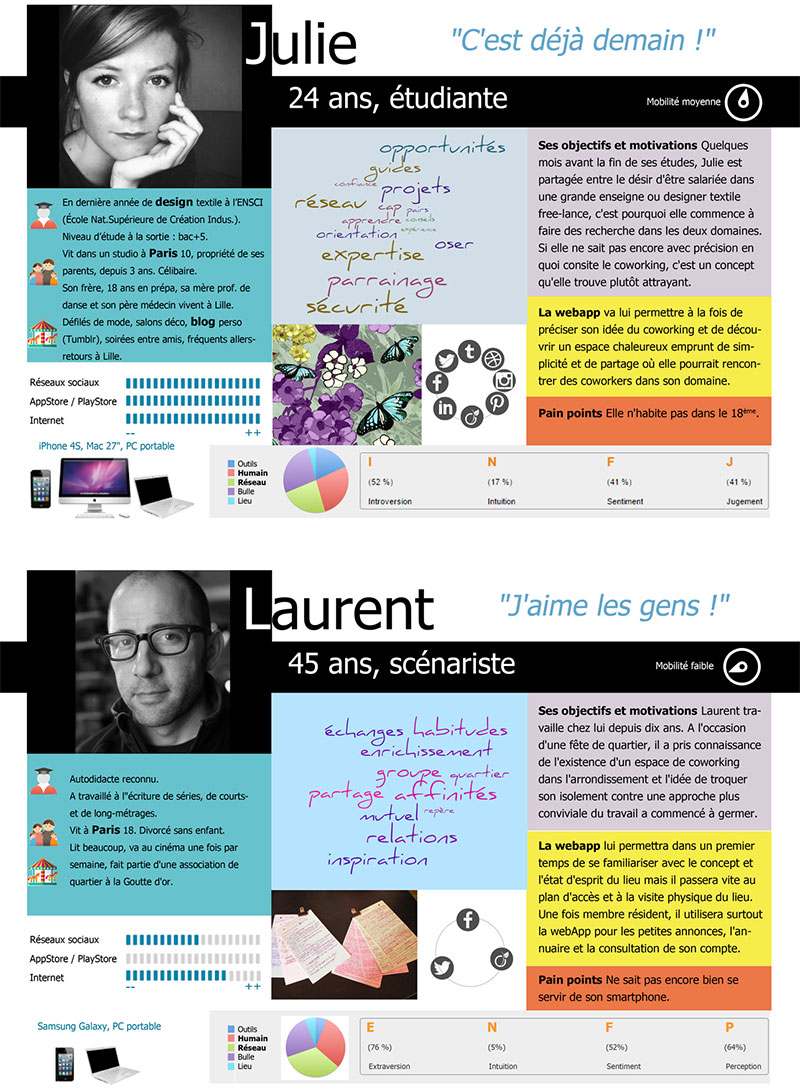
- Quel sont les publics, cible principal et secondaire ? Critères sociaux et CSP : âge, sexe, profession...
Critères spécifiques du public : familiarité avec l'informatique, attirance et connaissance pour l'activité ou le service proposé.
- Arborescence : Organisation des rubriques et des sous-rubriques, contenu général de ces rubriques et sous-rubriques
- Liste des contenus fournis ou à fournir(Textes bruts ou finaux, images, photos)
- Environnement technique du projet : refonte du site avec reprise de l'existant(fonctionnel/contenu/charte graphique) ou bien création du site Web.
- Organisation du projet. Comité de pilotage, nom du chef de projet MOA.
Description besoin graphique et ergonomique
Charte graphique :
Palette chromatique du site : couleur dominante, couleurs secondaires.
Utilisation des couleurs : navigation, sections, textes, encadrés, variations...
Ambiance, textures, impressions souhaitées
Typographie :
Polices de textes : serif, sans serif, fantaisie, manuscrite...
Design :
Éxigences particulières : Flat design, effet parallaxe, slider, motion design...
Maquettes :
Utilisation d'un logiciel de mockup pour proposer des prototypes de pages.
Description besoin fonctionnel
Les besoins en front office(partie utilisateur) et leurs raisons.
Il faut détailler chaque "sous-partie" du projet : Moteur de recherche, forum de discussion, inscription à la newsletter, formulaire de contact...
Pour un site de vente en ligne :
- gestion du panier d´achat,
- sauvegarde (durée) de son panier,
- gestion du paiement en ligne sécurisé,
- type de cryptage des transactions,
- traitement et suivi des commandes(intégration avec le système de gestion, suivi des stocks et des livraisons en temps réel de l'entreprise)...
Les besoins en back-office(administration) et leurs raisons.
- processus de mise à jour du site par CMS,
- ressources humaines nécessaires pour la gestion du back-office,
- gestion des utilisateurs,
- gestion des rubriques
- gestion des produits
- gestion des stocks...
Besoins techniques
Support de diffusion : Web, Intranet,
Configuration OS et version : Mac, Windows, Linux, Androïd,…
Type de navigateur avec la version minimum : Internet explorer, Safari, Mozilla, Chrome, Android, Ios
Site dynamique (CMS, développement spécifique).
Besoins techniques du serveur :
Nombre de connexion simultanées minimum, bande passante minimum garantie.
OS du serveur (Windows ou Unix) : incidence pour le développement technique (ASP ou PHP)
Hébergement dédié ou partagé.
Taille pour l'hébergement,
Disponibilité et maintenance du site en cas de panne
Les besoins fonctionnels en back-up(sauvegarde) du serveur et leurs raisons.
Processus de sauvegarde, fréquence,..
Sécurité du serveur: firewall, protection des données, configuration et paramétrage...
Contraintes du projet
- Contraintes techniques : langages, framework, CMS, validation 3WC, RWD, SEO..
- Contraintes graphiques : respect de la charte graphique existante de la société. (couleurs, police, gabarit...)
- Orientation charte graphique et éditoriale(Tonalité graphique et éditoriale souhaitée)>
- Contraintes de navigation, exigences ergonomiques.
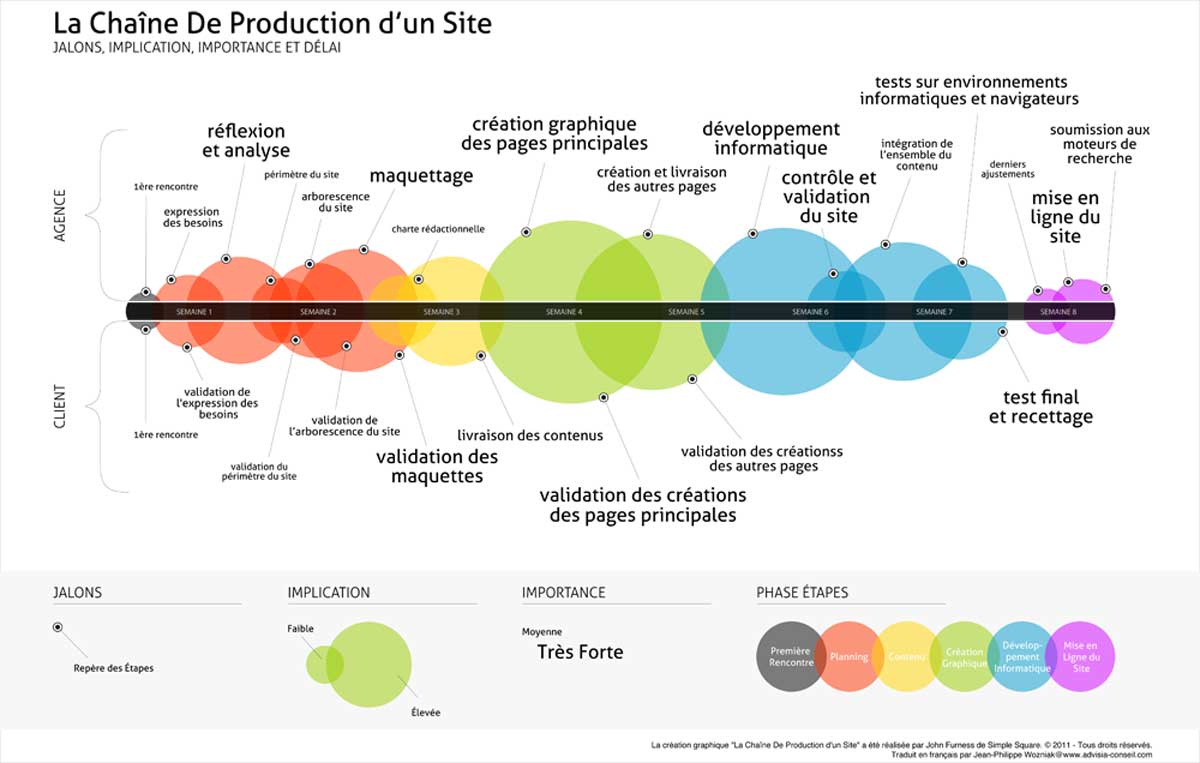
- Planning des différentes étapes du projet : date du lancement du projet, date de livraison du projet, étapes de validation.
Prestations attendues
- Développement
- UX Design
- Intégration Responsive
- Migration de base de données ou autres actifs existants
- L'hébergement du site : liste des noms de domaine, des extensions, des redirections,...
- Le référencement SEO : mots clefs, URL Rewriting, annuaire, position des mots clés dans les résultats, optimisation SEO...
- La déclaration du site dans les annuaires et les moteurs de recherche.
- Les attentes pour la maintenance et les mises à jour (CMS, back-office, modération,...).
- La formation : maintenance du site, CMS.
- La promotion web et la publicité, le plan de communication : référencement payant, marketing viral, réseaux sociaux, posts, forums...
- Suivi avec outils de statistiques : Google analytics, Google webmasters tools
…
Planning
Date limite soumission de candidature
Deadlines intermédiaires du projet
Date de la livraison finale du projet
Méthodologie de suivi
Échanges téléphoniques hebdomadaires, réunion à distance, présentation physique régulière des avancées..
Accès à un environnement de production
Modalités de sélection
Éléments à intègrer par le prestataire dans sa réponse :
présentation de la société avec références, préconisations techniques, difficultés identifiées, méthodologie proposée, présentation de l'équipe projet, devis détaillé...
Grille de critères pour évaluation des réponses des prestataires
Le contact en cas de question sur le cahier des charges
Estimation de budget pour le projet
Livrables attendus : Dossier de réponse au CDC
Une couverture avec :
Le titre du projet,
le nom du document,
le nom de l'agence,
les membres de l'équipe.
l'année, l'adresse et le logo de l'agence.
une page sommaire,
présentation de l'entreprise,
objectifs du projet,
cibles du projet,
contenu détaillé du CDC pour chaque parties,
solutions techniques proposées,
audit du site existant,
positionnement du site existant,
analyse concurrentielle,
plan stratégique de communication,
arborescence,
zoning, wireframe
gabarit page d'accueil
charte rédactionnelle et éditoriale,
options et variantes,
style tiles,
perspectives d'évolution technologique du produit,
liste des prestataires extérieurs
Présentation du budget: globale, par taches,....
Conditions de paiement: pourcentage, date et condition de règlement.
Clause de cessions et gestion des droits (auteurs, images, reproduction).
Un glossaire par ordre alphabétique pour les termes professionnels.
 En général y sont présent, le chef de projet, le webdesigner et/ou le développeur.
En général y sont présent, le chef de projet, le webdesigner et/ou le développeur.
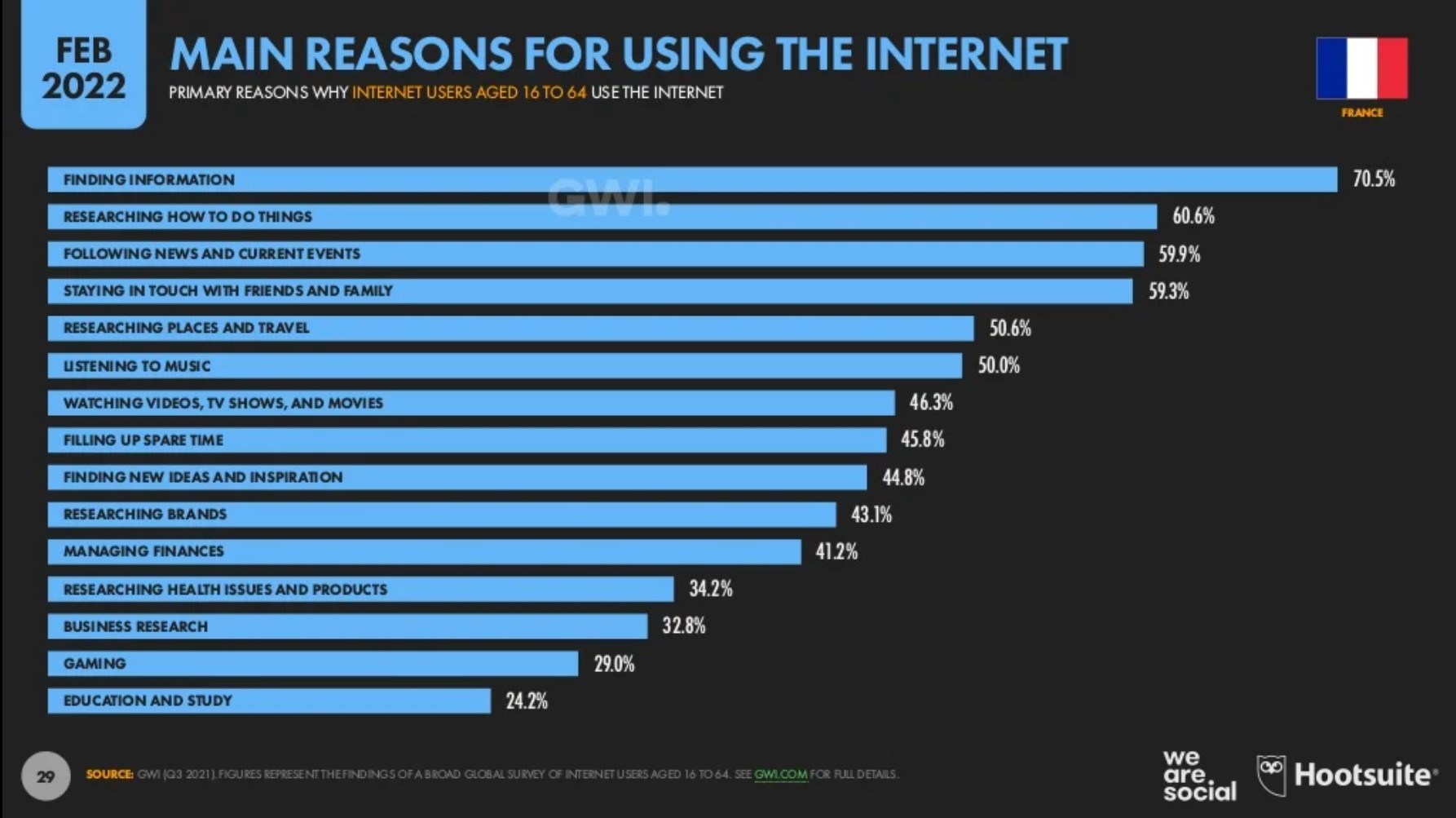
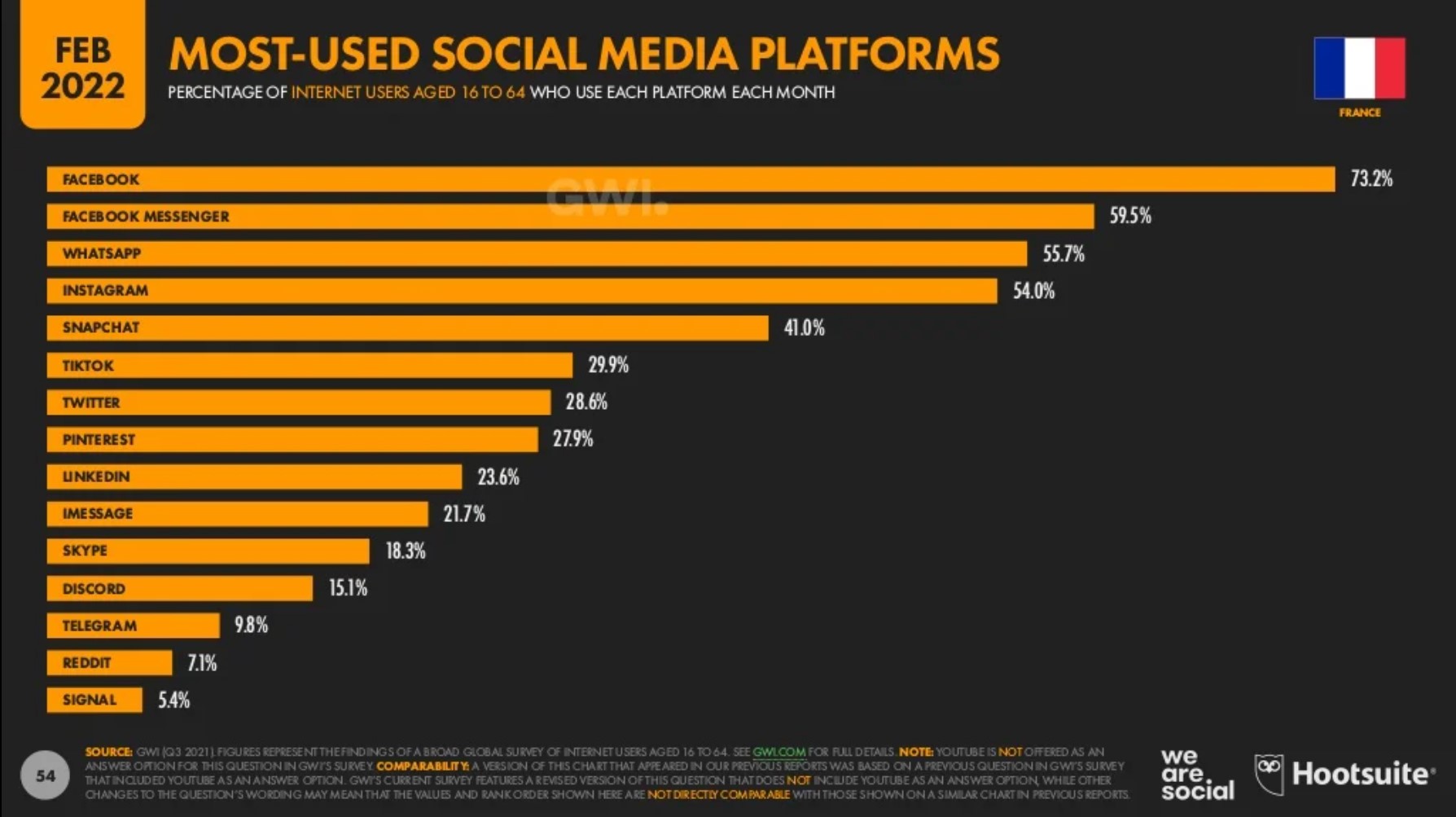
 En France : 93 % de la population a accès à internet (+ 2,4 % par rapport à janvier 2021)
1,5 million d'internautes supplémentaires,
En France : 93 % de la population a accès à internet (+ 2,4 % par rapport à janvier 2021)
1,5 million d'internautes supplémentaires,

 Un internaute fait une recherche avec comme requête : "fleuriste Carcassonne", le site du magasin apparait dans les résultats de recherche(SERP) :
Un internaute fait une recherche avec comme requête : "fleuriste Carcassonne", le site du magasin apparait dans les résultats de recherche(SERP) :